We covered Juicer’s newest social media feed designs in a recent post. But we thought we’d lay all of them out here so you can see the social media activity feed designs available and determine which option would be most useful for you (and make sense for your website design).
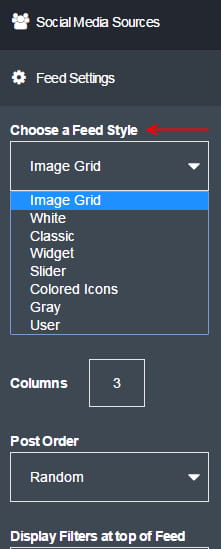
You can easily change your social feed design using the drop-down menu labeled “Choose a Feed Style,” shown here:

Any time you aren’t logged into Juicer, you can also play with all of the styles available for our social media feeds on our homepage under “View an Example” feed.
On to Juicer’s social network activity feed designs! Remember, you can alter the size of most of the social feed designs by height/width and number of columns right from your Juicer activity feed dashboard. This allows flexibility in placing your activity feeds in the sidebar or footer of your page if you don’t want your social media feed to occupy an entire page.
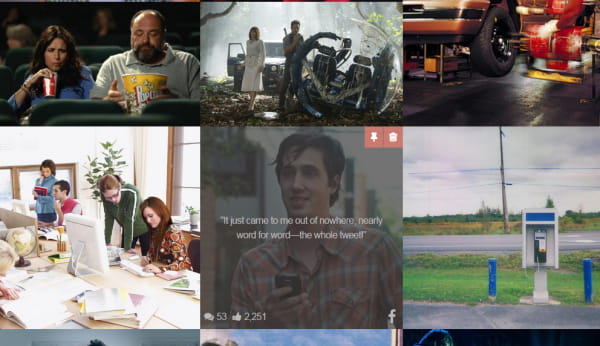
Image Grid Feed Design

This style is ideal when your content is image-focused. It displays no text unless the cursor is hovering over a post (or if a user presses the image on a mobile device). Great if you mostly post on social networks like Instagram or Pinterest, or if you just like designing a completely uncluttered feed.
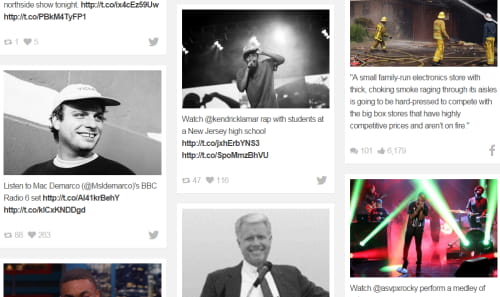
White and Gray Feed Designs

White Style
Gray Style
Simple and clean, these activity feed designs display each post within its own white or gray-colored box. Also shown are the social networks the posts came from and likes/shares for each post. Either of these would be a great choice if your feed consists mostly of your own brand’s content, since they offer a minimalist look and don’t display the account name for each post.
Colored Icon Feed Designs

Identical to the White and Gray feeds, but with the added “pop” of having the social media network logos in color. If you feed several different social networks into your Juicer feeds, this design style will highlight how you’re making great content across platforms (and help people know which posts they can engage with further).
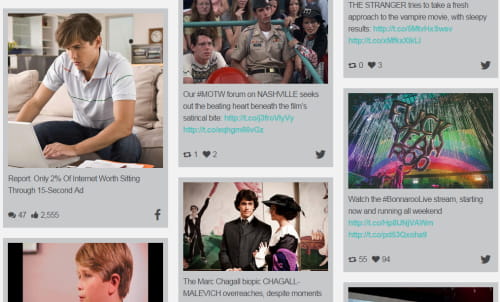
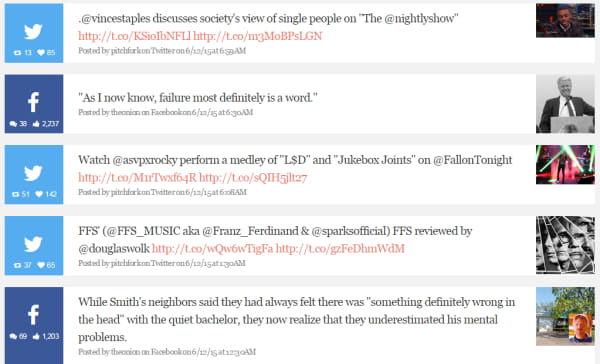
Classic Style Feed Designs

If your posts are more about the message than the image, this design style puts the text front and center on your feeds. The social network the post came from, engagement indicators, and photos are still displayed on each end. Very suitable for the sidebar of your website (but don’t forget to adjust the width from the Juicer Dashboard). This design style also works well for displaying feeds at live events.
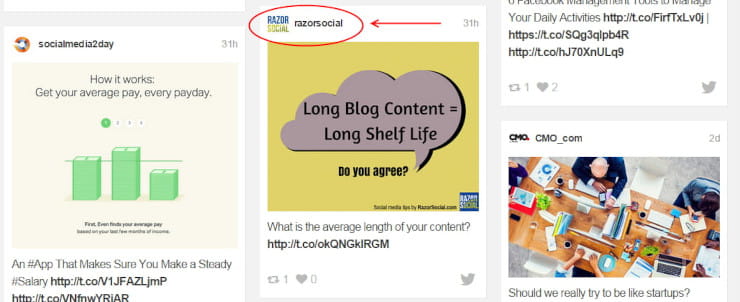
User Focused Feed Designs

Juicer’s newest development, this design style displays the name and logo of the account behind each post in your Juicer feed (we’ve pointed to an example with the red arrow in the image above). It’s perfect if you’re pulling in posts from accounts that aren’t your brand’s (like when you’re inviting event attendees to post to a Juicer feed on a large screen), so it’s clear who’s posting what. It’s the perfect design style to use for creating a hub for yourself – one that pulls in posts from the accounts you follow personally – allowing you to access a stream of your favorite content aggregated in one place! You can find your feed’s (sharable) hub link in the Juicer Dashboard.
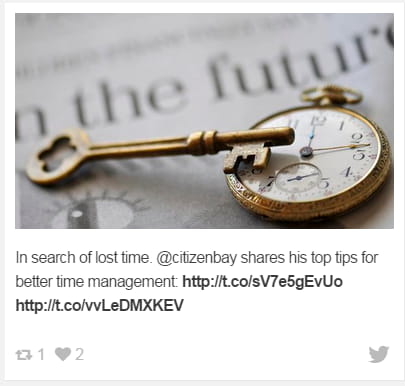
Widget Feed Designs

Many Juicer users don’t have the room on their website to display large feeds. Widget style feeds give you the same social media aggregation in a fraction of the space, displaying one post at a time and appearing to “flip” to the next post in the queue every few seconds. Perfectly suited for feeds in the sidebar or for displaying one post at a time on a display at a live event.
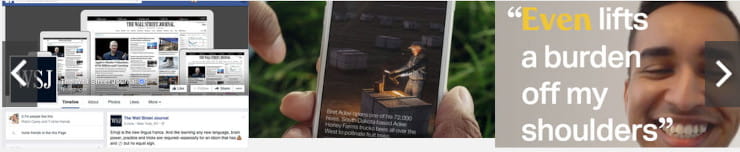
Slider Feed Designs

Slider style feeds display several posts in a row across the page. Users can scroll forward and backward using the arrows on either side. You can change the number of posts that appear at a time by adjusting the “columns” field on your social feed dashboard. Great for providing easy access to all of your posts in a smaller space (such as the footer of your website).
Any issues with your feed? Check out our FAQ, or shoot us an email at [email protected].
Continue reading more related topics: