Setting up a Social Media Aggregator on a Tumblr Blog using Juicer isn’t terribly difficult, there are a few different methods.
The easiest is to use the Juicer <iframe> embed.
First make sure you have signed up for Juicer.
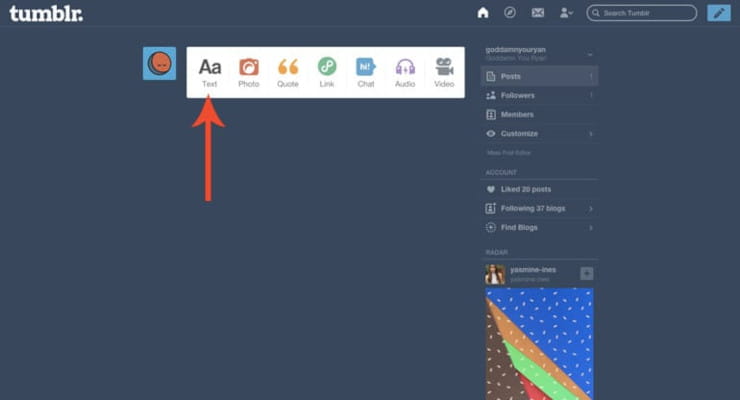
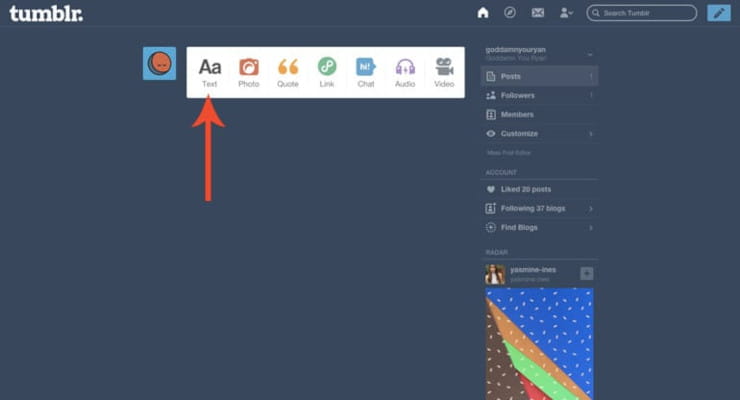
Then, visit your tumblr dashboard and click on New “Text Post”

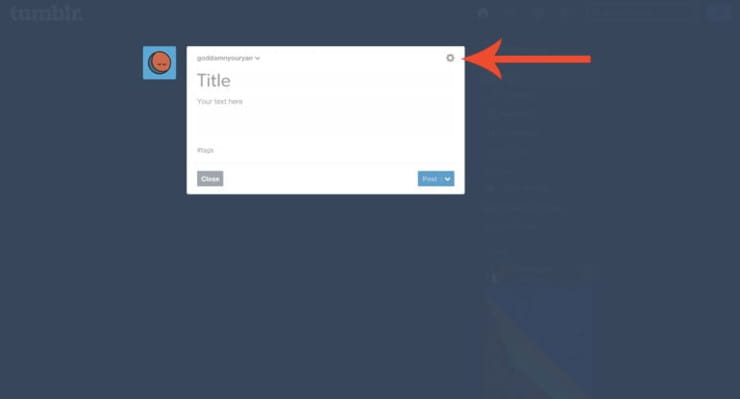
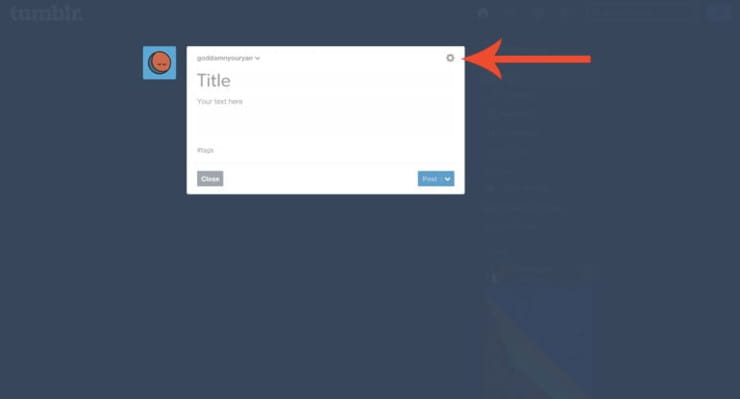
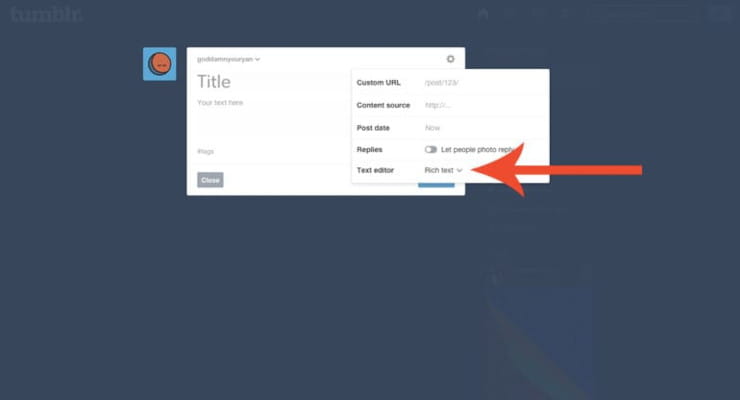
Then, in the upper right corner, click on the “Settings” Gear Icon

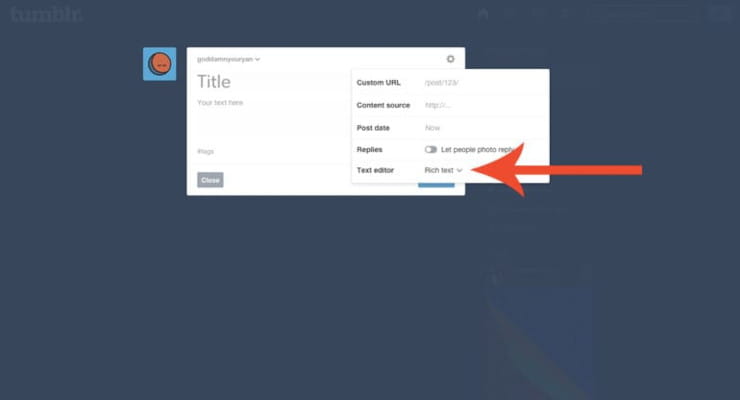
Click on the menu that says “Text Editor” and change it to “HTML”

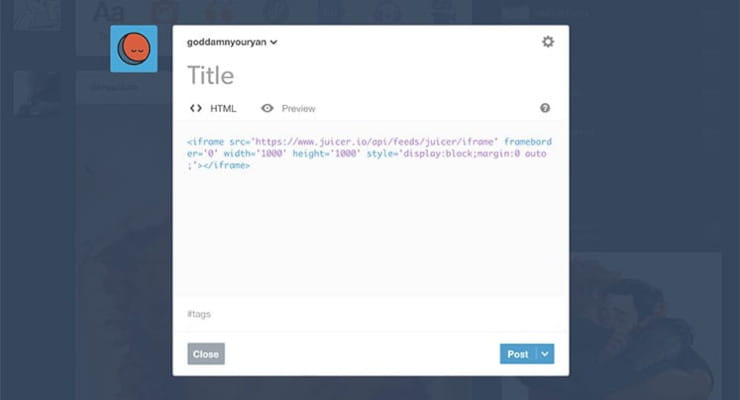
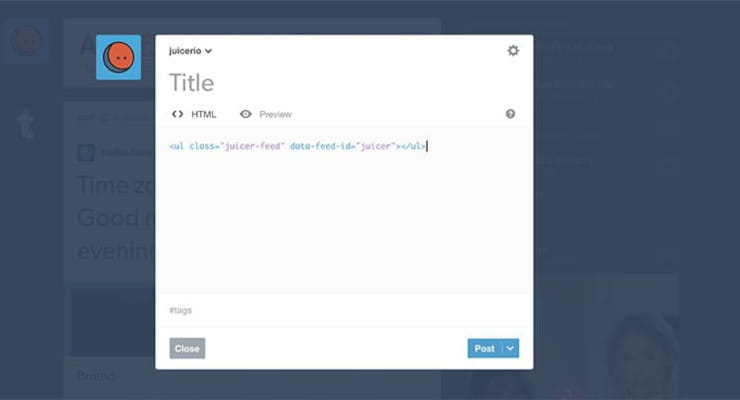
Then paste in the iframe version of your embed code:

And hit “Post”
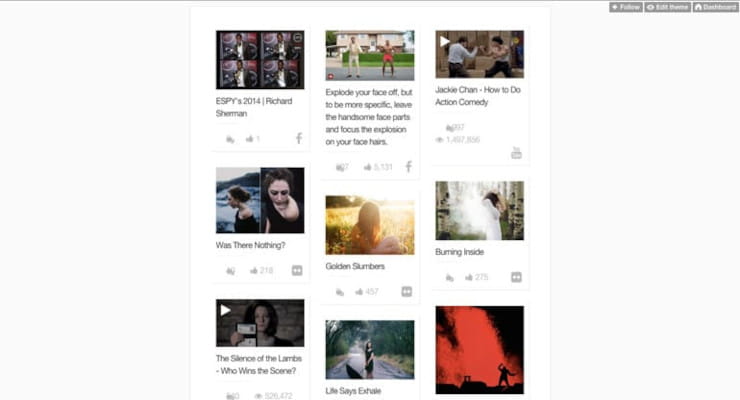
And that’s it! The post should contain your Juicer Feed!
If for some reason, you can’t, or don’t want to use the <iframe> embed code, but rather want to use the standard embed code, it’s a bit more involved.
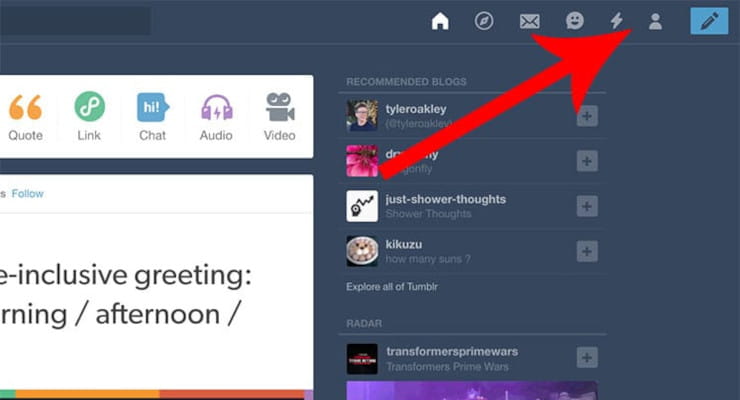
First, click on the “User” icon at the top of your Tumblr dashboard:

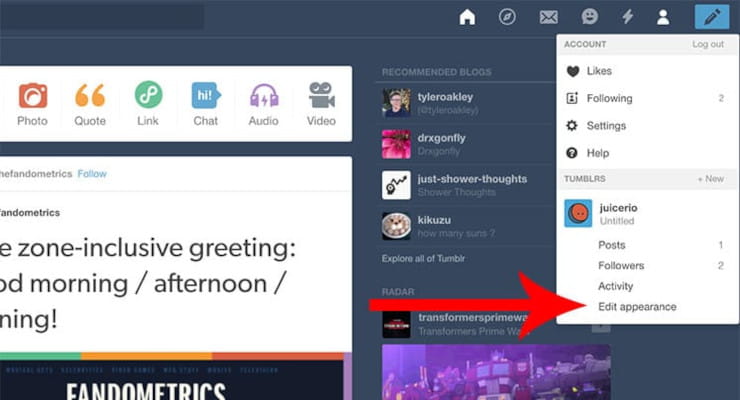
Then under the blog you want to add the Juicer feed for, click “Edit Appearance”

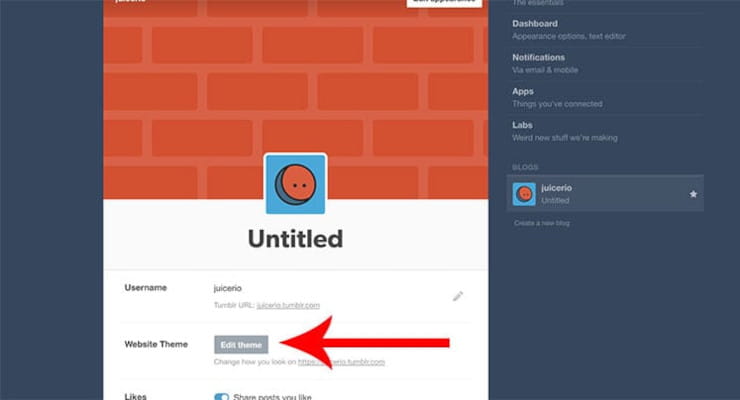
Then on the next page, click on “Edit Theme”

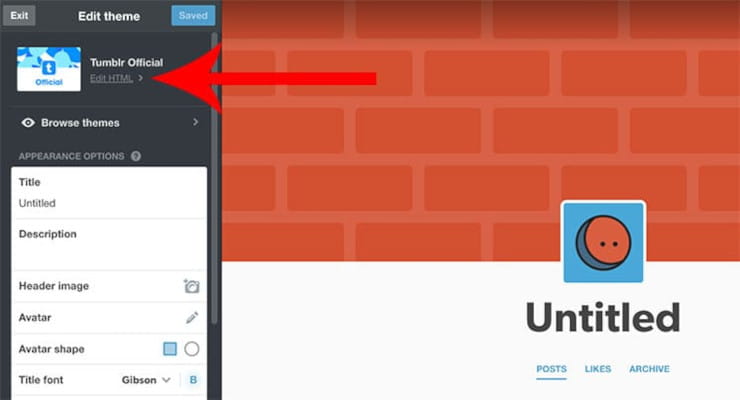
And then on the next page “Edit HTML”

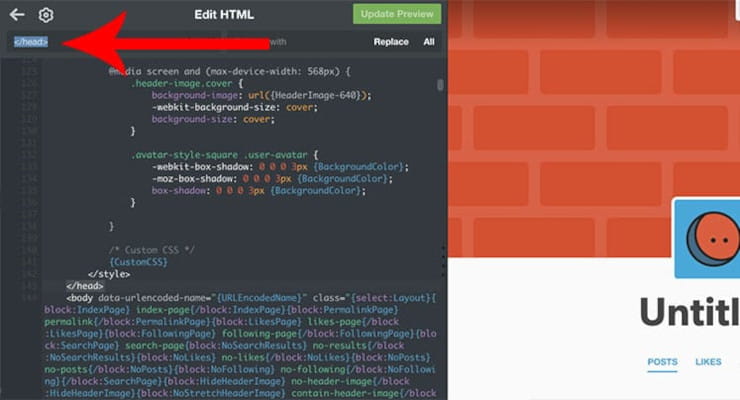
Then on the next page, in the search field, enter </head> (we’re adding this code to the very end of the <head></head>

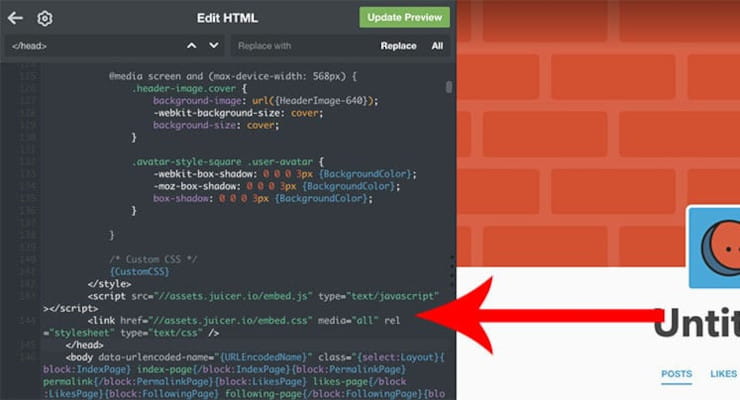
Then, right above the tag, enter in the first two lines of your Juicer embed code:

Which are:
<script src="//assets.juicer.io/embed.js" type="text/javascript"></script>
<link href="//assets.juicer.io/embed.css" media="all" rel="stylesheet" type="text/css" />
(Feel free to copy and paste this part from here, the first two lines are the same for everyone)
Then click “Update Preview” and then “Save” to keep this change.
Then, go back to your tumblr dashboard and click on New “Text Post”

Then, in the upper right corner, click on the “Settings” Gear Icon

Click on the menu that says “Text Editor” and change it to “HTML”

Then just copy and paste the remaining part of your embed code, the <ul> into the post, and publish!

Should be something like this:
<ul class="juicer-feed" data-feed-id="YOUR_FEED_NAME"></ul>
And that’s it! The post should contain your Juicer Feed!

Please contact us if you have any issues or trouble at all.
