Web design is a highly sought-after skill in today’s world.
Every business owner knows if they want to connect with their audience, increase their sales, and outshine the competition, they first need a stunning website. Even with countless convenient website-building tools available, from Wix to WordPress, nothing beats the help of a web design pro.
With tight deadlines and demanding clients, you’ll also need the right resources and tools to help you streamline tasks and deliver a phenomenal experience with minimal effort.
Here are some of the best design-related tools to help enhance your workflow and impress your clients.
Design-Related Tools for Web Designers
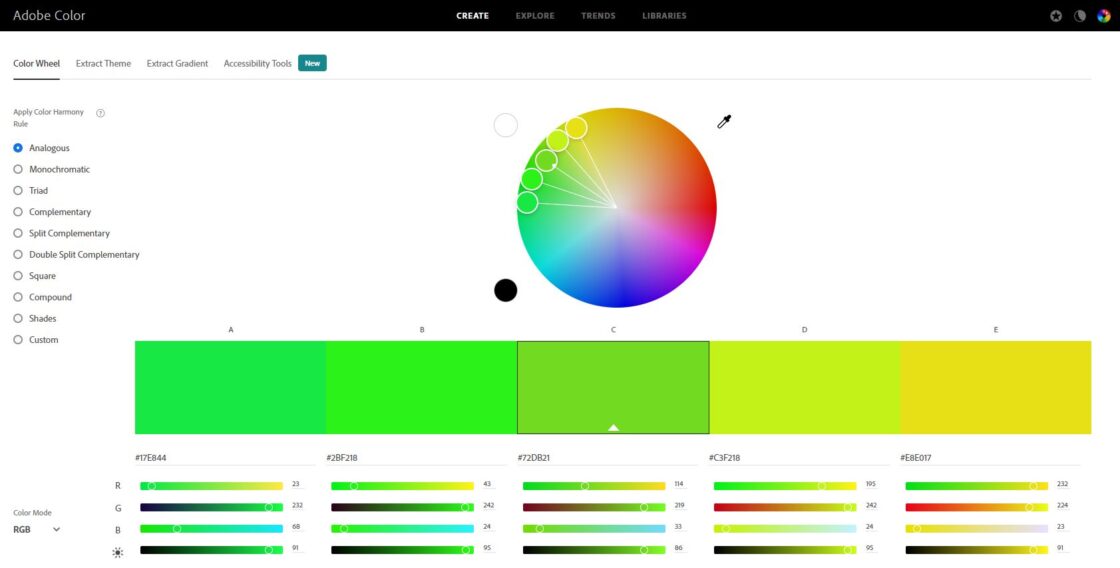
1. Adobe Color

The best web design tools aren’t just useful for helping you mock-up prototypes and wireframes, they can also assist you in choosing crucial components of a website’s aesthetic. For instance, any expert in user experience (UX) design will know that the right combination of colors can make or break the perception a customer has of a website.
Unfortunately, choosing the right palette can be tricky. Adobe Color, created by the experts behind Photoshop and Lightroom, is a convenient, web-based tool that helps you to choose the right color palette for any project. You can apply color harmony rules in an instant, exploring custom collections, monochromatic palettes, and more. Plus, you can instantly see the hex and RGB codes for all the colors you choose.
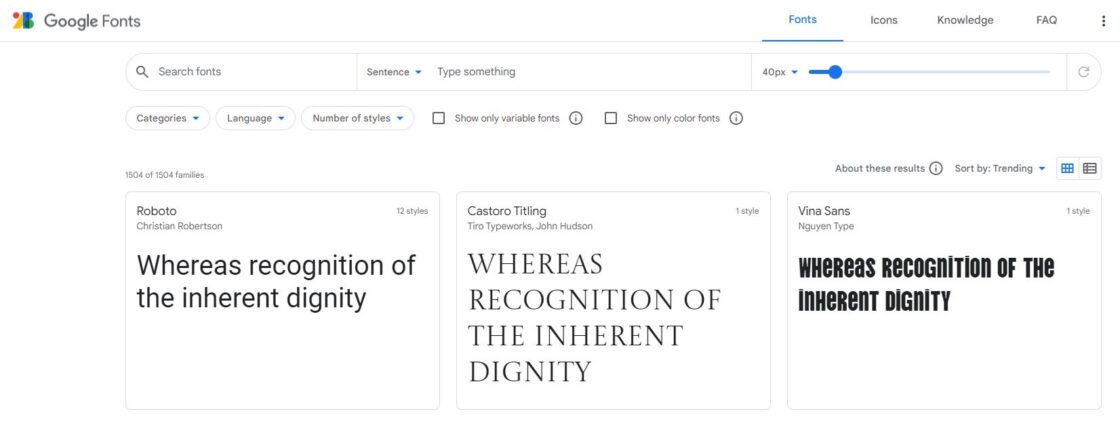
2. Google Fonts

Typography is an important part of any web designer’s toolkit.
Whether you’re focused on user experience design, responsive design, or app creation, you need access to a range of fonts that are easy to read on any screen. While there are various great font repositories out there, few compete with Google Fonts in terms of overall performance.
Google Fonts gives you direct access to hundreds of different typefaces, all specially created for use in the digital world, so you know they’ll work well on any app. The platform is super easy to use too. All you need to do is find a font you like and then add it to a website with a single line of code.
3. Figma

Probably one of the most popular web design tools on the market, Figma is a flexible design platform built for web designers. This collaborative platform allows you to experiment with diagrams, whiteboards, and prototypes of sites and applications, before taking them live. You can also invite collaborators to work with you on projects in real-time.
The platform comes with a host of valuable assets to work with, including images, different font choices, and icons. Plus, you don’t need to download any third-party tools to transfer mockups and updates to developers and clients. You can easily hand each design over to other members of your team without downloading a thing.
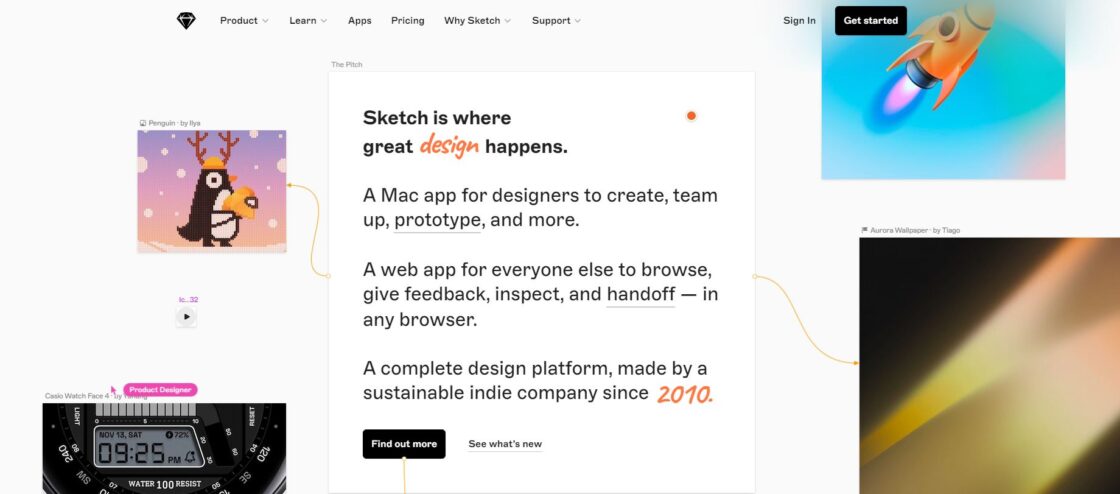
4. Sketch

With a fantastic reputation throughout the web design landscape, Sketch is one of the most popular web design platforms around. It’s a powerful, vector-based tool that was created to help designers build interfaces and prototypes in a collaborative, engaging way. The solution was specifically designed for building websites and applications, so there are no unnecessary features cluttering your interface.
Plus, Sketch has a fantastic community base that’s full of people who share countless plugins to make your workflows smoother and easier. You can leverage tools for automation to help speed up the web design process, take advantage of a comprehensive organization tool for all your text and vectors, and even share content over the web with your colleagues and clients with a couple of clicks.
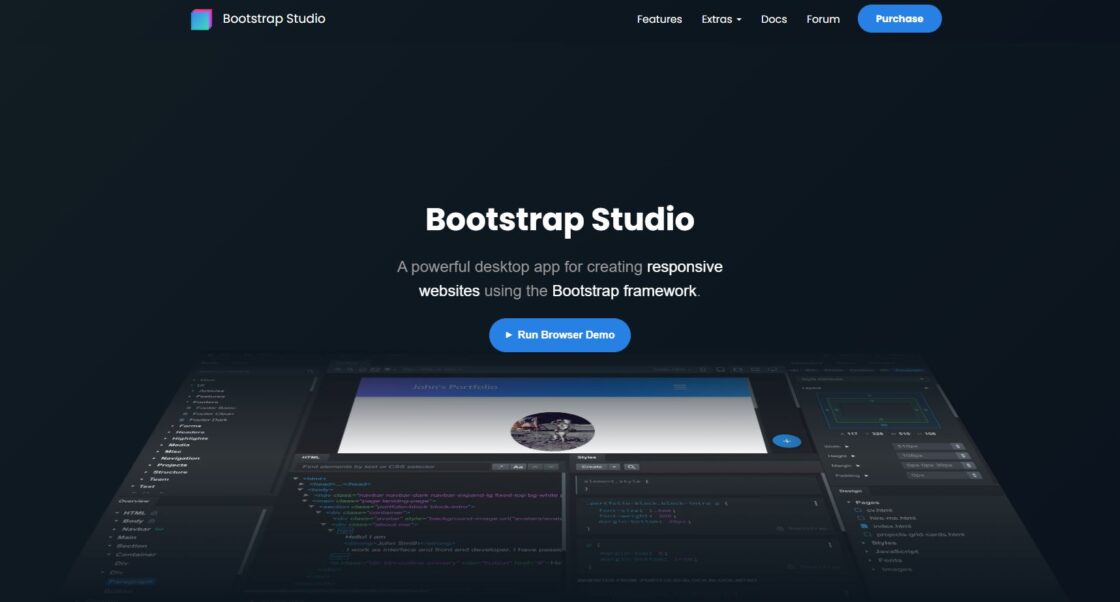
5. Bootstrap Studio

Bootstrap is one of the most-used front-end open-source toolkits.
It’s essentially an all-in-one desktop app, and web designers can use it to create responsive and engaging sites. Perfectly suited to user experience (UX) design, the studio is brimming with handy features like extensive pre-built components, responsive grid systems, and JavaScript plugins.
Bootstrap is great for people with coding knowledge and non-tech specialists alike. The app comes with numerous premium, fully responsive templates you can click and customize as much as you like.
It includes a smart drag-and-drop editor, options to build your own components, and a comprehensive online library for accessing available assets too. Bootstrap also has its own real-time preview solution, so you can check what your design will look like in multiple site browsers and devices.
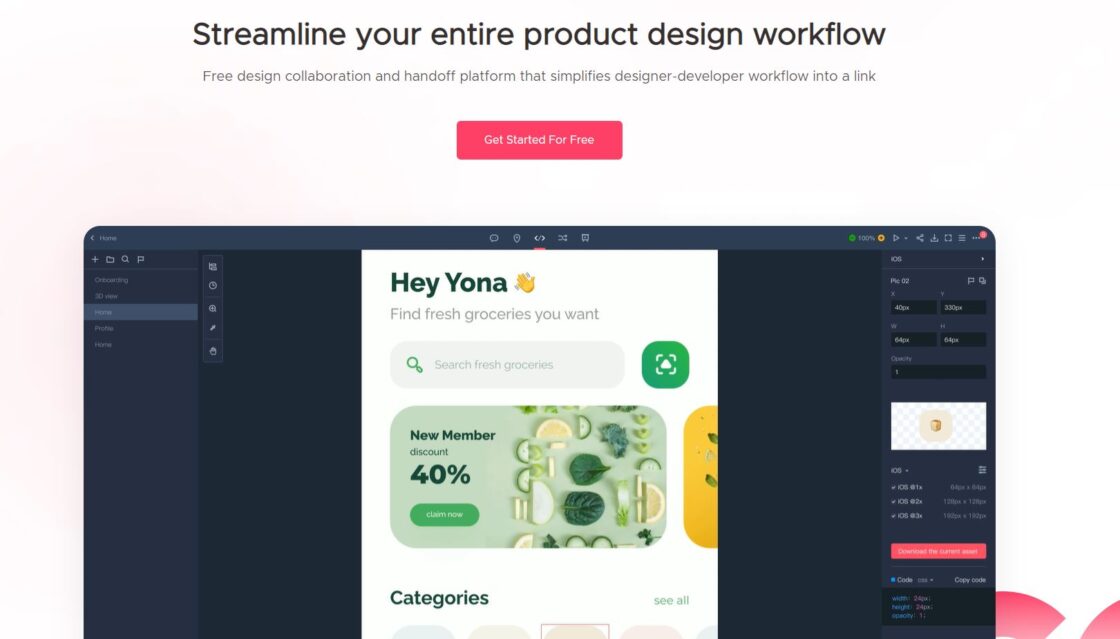
6. Mockplus

Another phenomenal product is Mockplus, a web-based prototyping and wireframing tool.
It’s great if you’re on the hunt for website layout design tools that allow you to examine how all of your components will look in real-time. The vector tools, responsive layout features, and interaction options allow designers to create engaging designs in minutes without the hassle.
Plus, with Mockplus, you can easily export designs from channels such as Sketch, Figma, Adobe Photoshop, and more. This makes it easy to upload and implement all of the other design solutions you might use to create the perfect website.
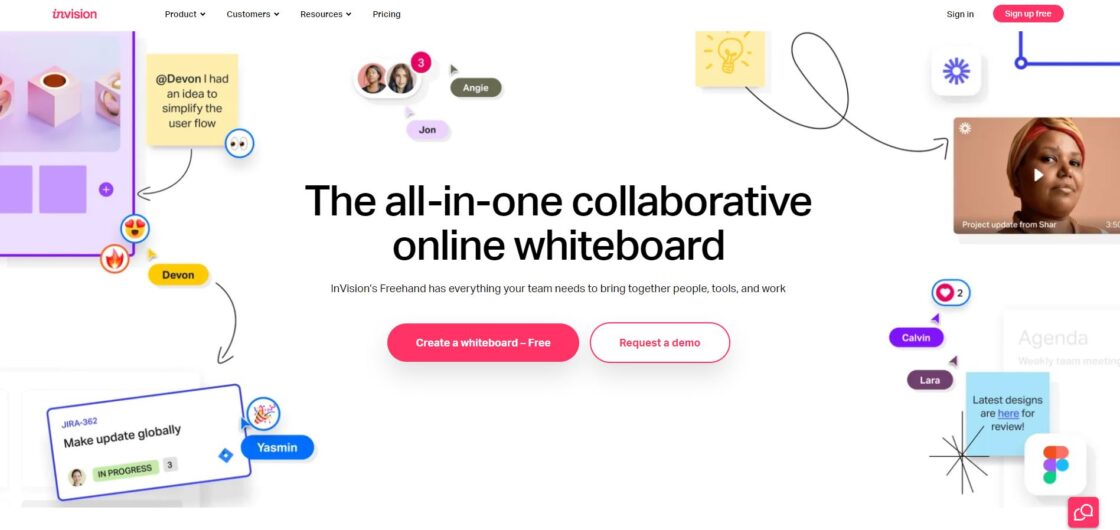
7. Invision

Another tool for prototyping and collaboration, Invision is a webpage tool that transforms designs into fully interactive prototypes with animations, transitions, and working buttons. You don’t even need to work with any HTML to get your prototypes up and running. For web designers, this means you can easily showcase your designs to customers and get their approval.
With Invision, you can create real-time design presentations, showing your customers what the social wall on their website might look like, how their checkout and product pages will work, and more. Clients can simply click through the experience at their leisure before sending you any notes about things they might want to change. If you want to make the process of collaborating with your clients a little easier, Invision is a great choice.
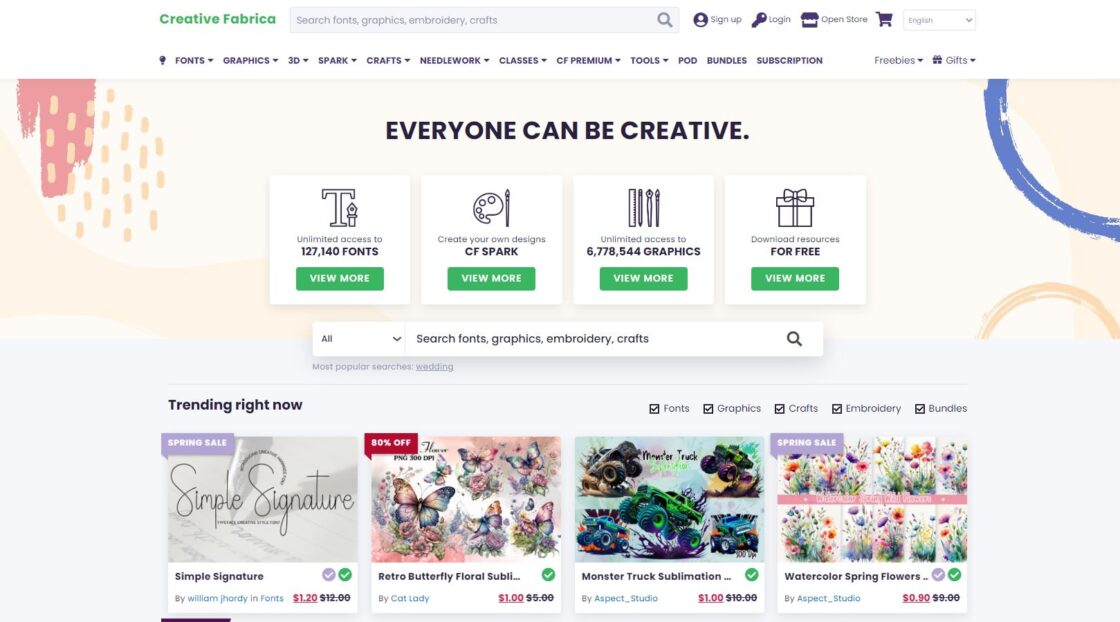
8. Creative Fabrica

If you’re looking for resources to add to your web design workflow, Creative FabricaCreative Fabrica could have the perfect solution. Essentially, this online platform provides access to hundreds of fonts, graphics, SVGs, illustrations, and other handy tools for your design process. Everything is created by talented designers, and new resources are added on a daily basis.
Plus, Creative Fabrica allows you to choose between downloading premium files or accessing a host of freebies, which change on a regular basis. The platform also offers access to various free tools, such as word cloud generators, web font converters, and font management features.
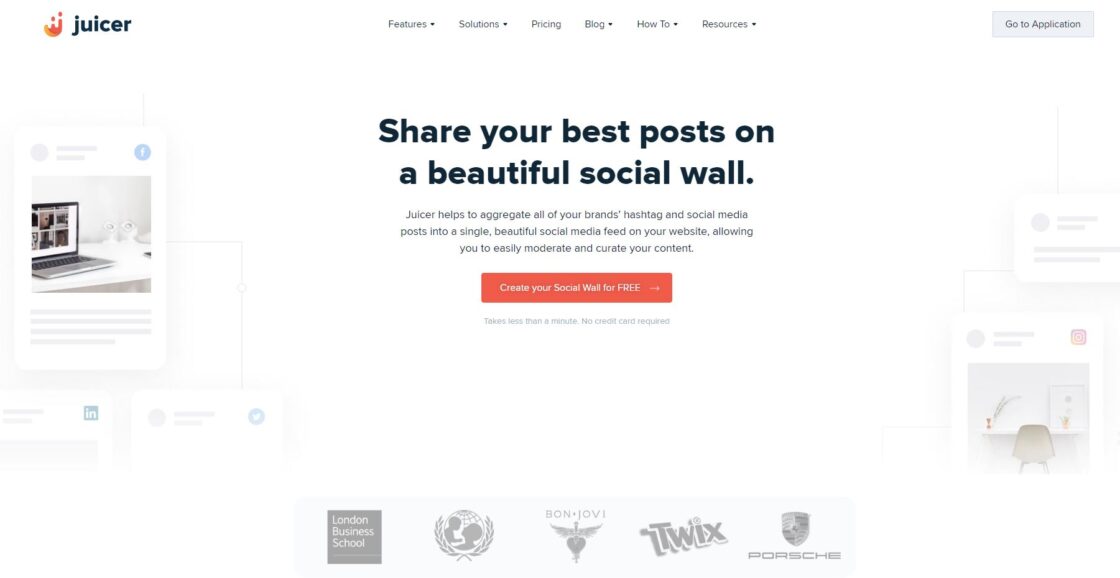
9. Juicer.io

As social media becomes an increasingly important part of any company’s online presence, learning how to embed powerful feeds into website walls can be extremely useful for designers.
With a social media feed, you can quickly showcase your client’s user-generated content and reviews from existing customers, highlight their latest products, and make their site more engaging.
Juicer.io is a convenient and straightforward tool that allows designers to add a social wall to virtually any website with limited effort. You can choose which content to showcase, focusing on specific hashtags, and you can connect posts from a range of different channels, from Pinterest to Instagram.
To add, it includes tools for customizing the appearance of your social wall too. You can match your feed to your client’s branding and even use resources to ensure that inappropriate posts don’t show up.
To quickly see how Juicer integration with a website works, you can check out this tutorial, “How to embed instagram feed on website,” on the Juicer blog.
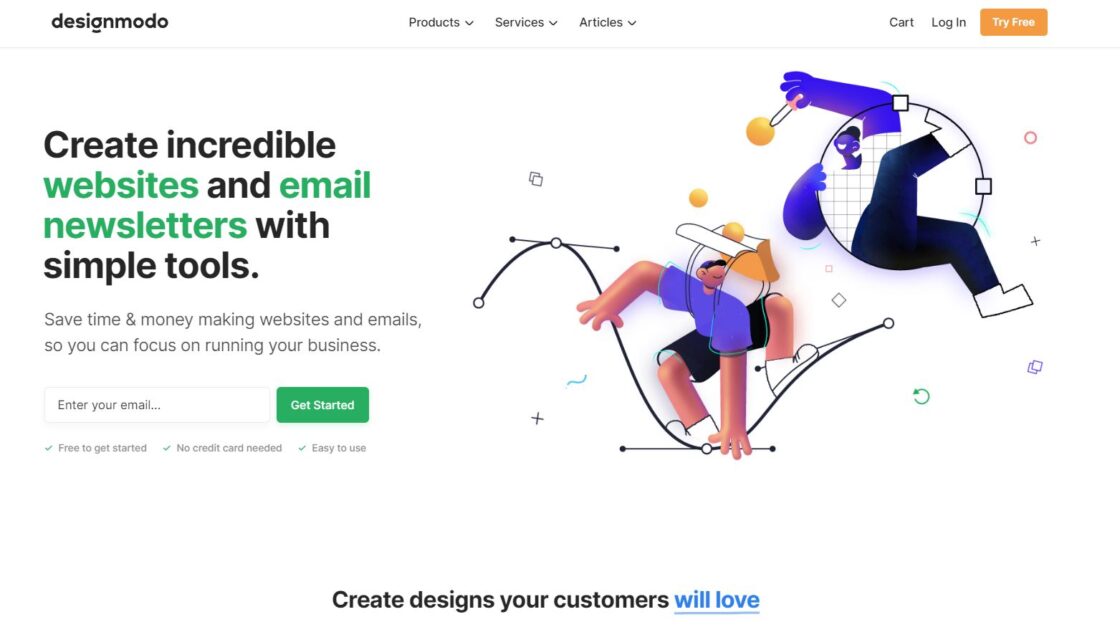
10. Designmodo

Designmodo is a comprehensive platform that provides access to its own dedicated Bootstrap builder with WYSIWYG editing. You can also use the solution to build email templates for your clients without using coding skills or design interactive, animated website components from scratch.
Alongside a variety of newsletter and website building tools, Designmodo also provides a range of other services created to make life a little easier for designers. You can leverage simple hosting services for static websites, access a comprehensive cloud builder with its own Figma plugin, and even leverage website monitoring tools for tracking the impact of your designs.
Improving your Workflow with Web Design Tools
The best web design tools can make a huge difference in effective delivery and output. Whether you’re leveraging a social media aggregator to embed a social wall onto your customer’s website or designing a new web design from scratch, there are plenty of great tools out there worth checking out.
Some options are even available to access for free! For instance, you can use the Juicer app for a single social media feed without paying a penny. Plus, there are specialist plans available for agencies to save you money on creating endless feeds. Visit the Juicer site today to see how the tool can help you!